Dans le cadre de la recherche d'une nouvelle entreprise à rejoindre, j'ai réalisé un audit de la landing page de l'application web développée par Yousign. Elle permet aux clients de gérer les différents documents que leurs partenaires devront signer.
Cet article ne vise pas à critiquer le travail réalisé par les équipes. Il a pour but d'analyser la mise en place des bonnes pratiques selon des éléments sourcés, afin de construire et améliorer ensemble un web plus inclusif.
Yousign est une entreprise développant une application qui permet la signature de document en ligne de manière sécurisée. L'entreprise a réalisé en 2021 une levée de fond de 30 millions d’euros, et a pour objectif de devenir le leader européen de la signature électronique.
La version de l'application testée est la 2022.05.25.0.
Ordre de tabulation

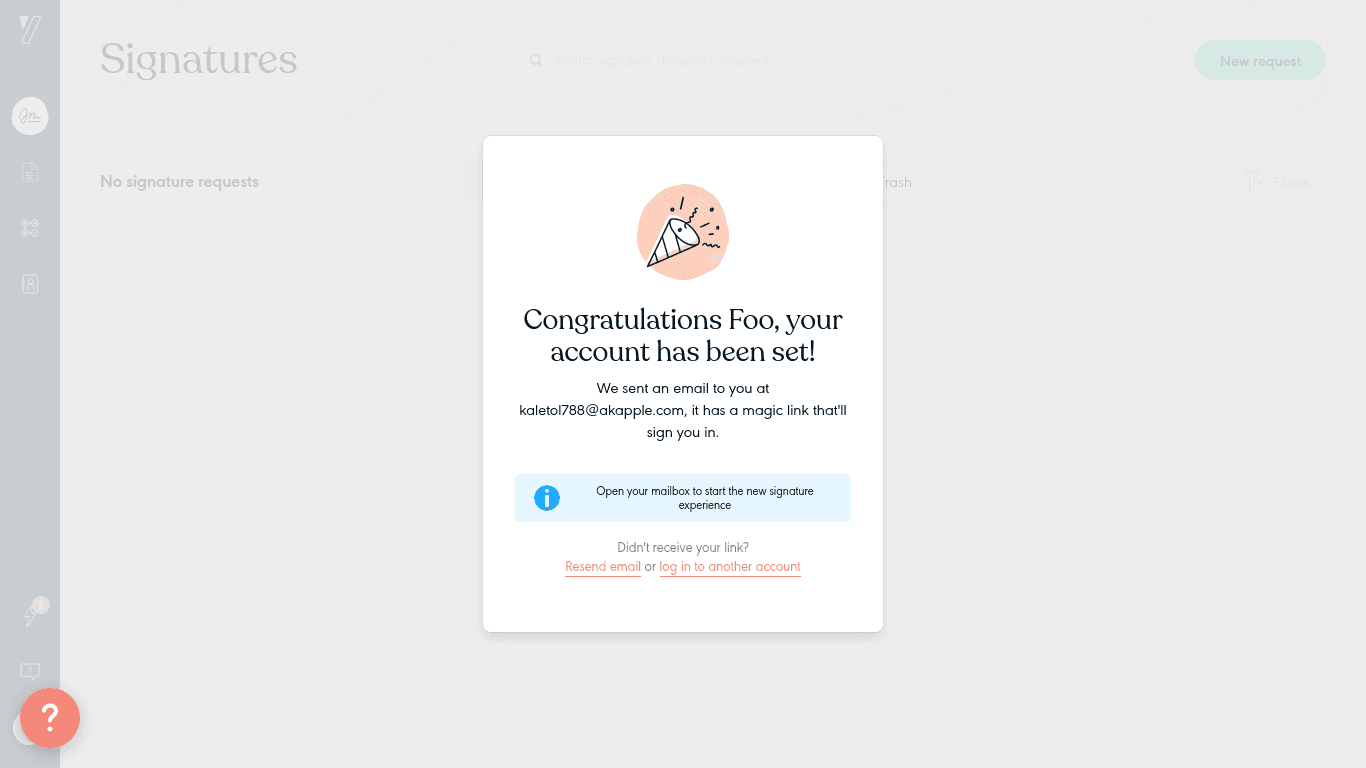
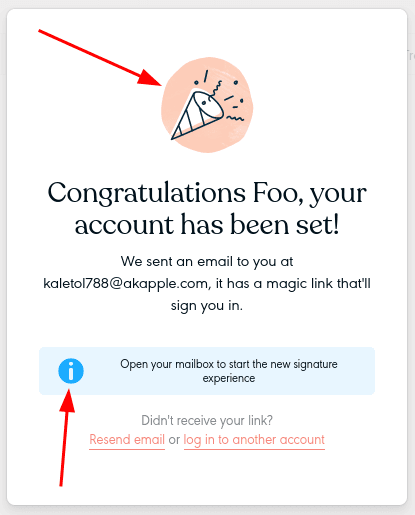
Après avoir créé mon compte et m'être identifié à l'application, une landing page m'accueille. Elle est composée d'une fenêtre modale m'incitant à confirmer mon compte via l'email envoyé sur mon adresse email.
Selon les recommandations de la W3C lors de l'utilisation d'une fenêtre modale, la boucle de focus doit être verrouillée sur cette dernière. Aucun élément présent en dehors de la modale ne doit être accessible via le clavier à l'aide de Tab.
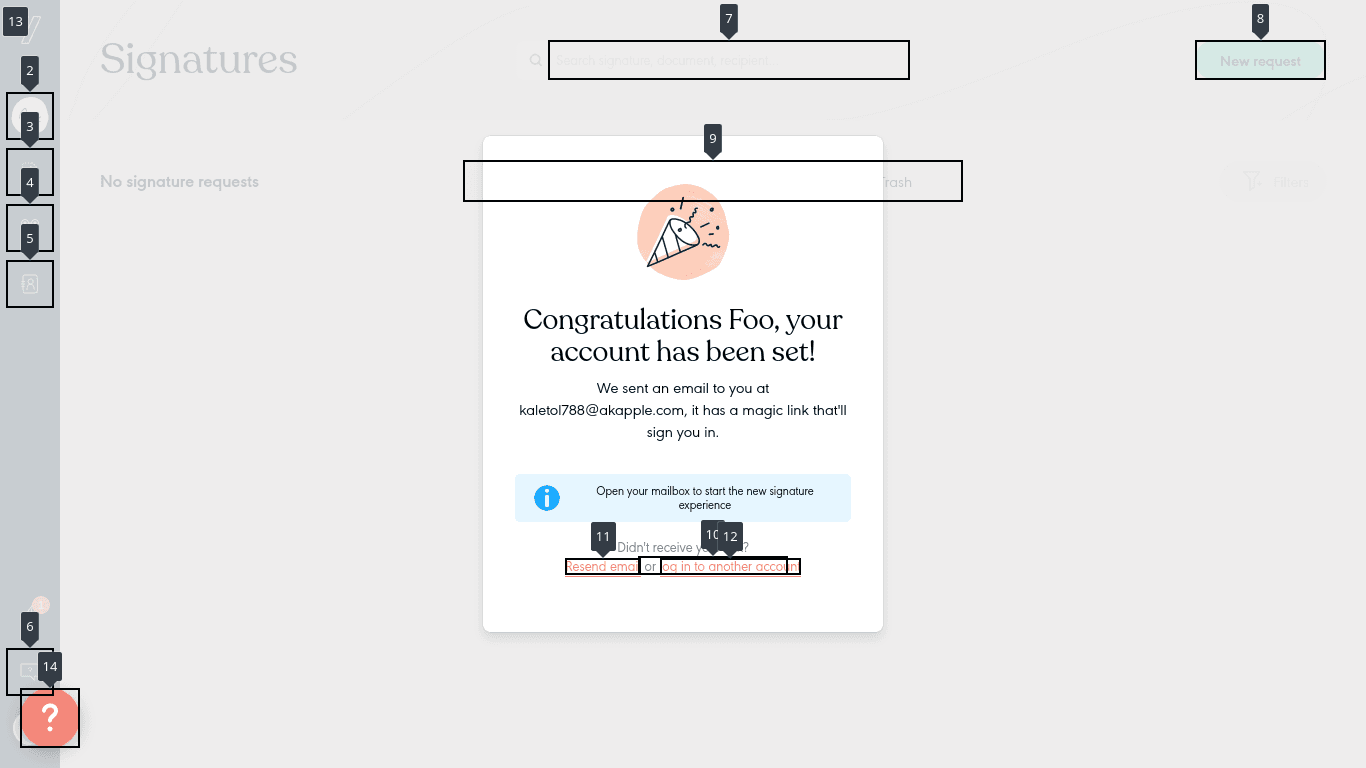
En utilisant l'outil d'accessibilité de Firefox Developer Edition, nous pouvons penser que la préconisation n'est pas respectée.

Toutefois, l'application web utilise un focus trap, une méthode pour bloquer le focus dans une zone donnée. Les seuls éléments accessibles via le clavier sont :
- le bouton "Resend email"
- le lien "log in to another account"
L'application respecte ainsi le critère 12.8 du RGAA :
Dans chaque page web, l’ordre de tabulation est-il cohérent ?
Cependant, un élément accessible via le pointeur ne l'est pas à l'aide du clavier : le bouton d'accès à l'aide en ligne.

Ce bouton devrait lui aussi être enveloppé dans le focus trap (il s'agit a priori d'un bouton mis à disposition par un service tiers, Stonly, ce qui peut rendre la tâche plus compliquée que prévue).
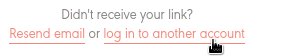
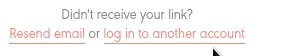
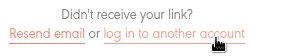
Visibilité du survol et du focus
Un changement de style des boutons et des liens est attendu au survol et au focus de l'élément afin de situer l'utilisateur et de l'informer si des actions sont possibles.
Boutons

Un changement de style est notable, mais je ne sais pas si je l'aurais noté sans la présence de l'inspecteur d'élément de mon navigateur : l'opacité de l'élément est définie à 80 % au survol.
Le style de focus de l'élément utilise quant à lui le style par défaut du navigateur.

Le bouton d'accès à l'aide ne dispose d'aucun style de survol ou de focus.

Lien

Le style du survol de lien est le même que celui utilisé pour les boutons.

En revanche, le style par défaut du navigateur du focus du lien est surchargé :
outline: currentcolor none 0px;
Le changement du style au survol est régi par le critère 10.14 du RGAA :
Dans chaque page web, les contenus additionnels apparaissant via les styles CSS uniquement peuvent-ils être rendus visibles au clavier et par tout dispositif de pointage ?
Ce critère est respecté partiellement (bouton d'aide), et l'intensité du changement visuel peut être discutable pour une personne déficiente visuelle.
Le changement du style au focus est régi par le critère 10.7 du RGAA :
Dans chaque page web, pour chaque élément recevant le focus, la prise de focus est-elle visible ?
Ce critère n'est pas respecté pour lien. Au vu de la déclaration CSS citée ci-dessus et la présence de la valeur currentColor, je suppose qu'il s'agit d'un oubli.
Lecteur d'écran
Images de décoration
Selon le critère 1.2 du RGAA :
Chaque image de décoration est-elle correctement ignorée par les technologies d’assistance ?

L'image d'illustration et l’icône présentes dans la fenêtre modale présentent tous deux l'attribut HTML aria-hidden="true". Cet attribut permet d'omettre la lecture de ces éléments par les technologies de lecture d'écran.
En revanche, le svg du widget Stonly ne possède pas cette propriété.
Lecture du contenu
L'attribut aria-hidden est également utilisé sur le nœud principal (<div id="root" />) de l'application pour que la modale soit le seul élément lisible. Malheureusement, la modale est un des enfants du nœud principal, et est donc omise par les lecteurs d'écrans.
Visionnez la vidéo ci-dessous pour mieux comprendre le problème en utilisant un lecteur d'écran. L'environnement de test était le suivant :
- Système d'exploitation : Windows 10 21H2
- Navigateur : Firefox 100.0.2
- Lecteur d'écran : NVDA 2022.1
La vidéo démontre qu'après la connexion à l'application le lecteur d'écran reste muet, ne trouvant aucun texte à lire.
La dépendance react-modal semble être utilisée pour gérer la modale et cause probablement ce problème.
En effet, il est référencé sur le GitHub du projet. Les contributeurs préconisent de suivre la documentation à cette adresse : react-modal Documentation : Accessibility
Il s'agit d'un problème majeur puisqu'il casse totalement l'accessibilité de l'application, mais semble relativement simple à corriger.
Sémantique HTML
La sémantique HTML est pauvre dans la conception de cette fenêtre modale. Voici un résumé des éléments HTML utilisés (hors médias) :
| Balise | Nombre d'occurrences |
|---|---|
<div /> | 11 |
<a /> | 1 |
<button /> | 1 |
Au-delà de permettre aux développeur·euse·s de mieux comprendre le code HTML, utiliser une plus grande variété d'éléments permet aux technologies d'assistance de mieux restituer à l'utilisateur la page consultée. La plupart des éléments HTML possèdent des rôles implicites. Ces rôles fournissent du sens sémantique aux éléments, et peuvent également être définis manuellement par le développeur·euse.
Une réécriture (simplifiée) utilisant une plus large sémantique pourrait ressembler à ça :
<div role="dialog" aria-modal="true" aria-labelledby="landing-modal"><svg>...</svg><h2 id="landing-modal">Congratulations Foo, your account has been set!</h2><p>We sent an email to you at [email protected], it has a magic linkthat'll sign you in.</p><p role="alert"><svg>...</svg>Open your mailbox to start the new signature experience</p><p>Didn't receive your link? <br /><button type="button">Resend email</button> or<a href="#">log in to another account</a></p></div>
Changement de taille de police
Certains utilisateur·rice·s, déficients visuels, ont besoin de changer la taille de ce qui est affiché à l'écran. Ils peuvent pour cela effectuer un zoom directement dans le navigateur. L'application réagit très bien à ce comportement : la disposition passe automatiquement en mode mobile.
Toutefois, la définition du niveau de zoom est propre à chaque site visité. Afin d'éviter de devoir zoomer sur chaque nouveau site consulté, l'utilisateur peut définir une taille de police par défaut supérieure à la normale (16px) dans les options de son navigateur.
Pour ne pas casser l'utilisation de cette fonctionnalité, les développeur·euse·s doivent veiller à utiliser une unité relative (em ou rem) pour définir les tailles de police. J'ai une préférence pour l'utilisation des rem qui tient seulement compte de la taille de police de l'élément racine, à l'inverse des em qui tiennent compte de la taille de police de l'élément parent.
Toutes les tailles de polices de l'application sont définies en pixel. Heureusement, la mise en place de cette préconisation sera facile : l'application utilise des css customs properties ! Le changement sera donc à réaliser à un seul endroit dans le code.
Commentaire
Selon la loi « handicap » de 2005 (et les nombreux décrets qui l'ont suivie), les applications mobiles et progiciels doivent attester d'un niveau d'accessibilité satisfaisant à compter du 23 juin 2021. Cette mesure s'applique également aux entreprises privées, mais seulement celles réalisant un chiffre d'affaire supérieur à 250 millions d'euros, ce qui n'est pas le cas de Yousign.
Toutefois, Yousign est amené à mettre son application de signature en ligne à la portée de tout le monde, et se doit d'être actif sur ces sujets. Le respect des différents critères du RGAA peut également mener à l'ouverture de nouveaux marchés ayant ce prérequis (marchés publics, ONG, ...)
L'accessibilité est l'affaire de tous (PO, designer·euse, développeur·euse, ...), et doit être pensée tout au long du processus de conception et de réalisation de l'application. L'inclusion de l'ensemble des utilisateurs et notamment des personnes en situation de handicap, est une valeur importante à mes yeux que j'essaie de défendre au quotidien. Ce mini-audit révèle que Yousign réalise déjà des efforts dans ce sens, mais il est possible d'aller plus loin et je serais ravi d'y contribuer.
Bonus
En réalisant ce mini-audit, j'ai noté la présence d'éléments que j'ai appréciés :
- Utilisation de React Portals, permettant d'utiliser l'ordre de rendu naturel du DOM pour gérer les empilements des éléments graphiques
- Utilisation d'une bibliothèque de composants headless (Radix UI), permettant une meilleure accessibilité sur les composants customs
- Large utilisation des css customs properties, permettant une meilleure maintenabilité et gestion d'un thème
- Utilisation de l'unité de couleur hsl, qui est la plus intuitive pour les développeur·euse·s.